- Model First
- Database First
- Code First
In this post we will talk about Entity Framework model first approach, and to help you better understand this approach we will also create a sample ASP.NET MVC application using model first approach.
Also Read: Create Dynamic Menu in ASP.NET MVC – A Complete How to Guide
But before that, let’s first an overview of the latest 6.1 version of Entity Framework.
A Brief Introduction on Entity Framework 6
Entity Framework 6 (EF6) has introduced many new interesting features for its approaches. The latest EF 6 version works well with projects using the .NET Framework 4 (and later) and Visual Studio 2010 or later. Let us take a some of the important features of Entity Framework 6:
- Dependency Resolution
- Connection Resiliency
- Multiple Contexts per Database
- Code Based Configuration
- Code First Mapping to Insert/Update/Delete Stored Procedures and many more.
In our example, we will be working on Visual Studio 2013.
Let’s Get Started
In order to create MVC 5 application with help of the Model First Approach, we’ll have to go through each one of the following sections:
- Creating Web Application
- Adding Entity Data Model
- Working with Entity Data Model Designer
- Working with Controller and Views
- do CRUD Operations
- Working with Database
Creating Web Application
Here, we will take an example to learn the process of creating an ASP.NET web application with help of the MVC Project Template. Follow the below mentioned steps to proceed:
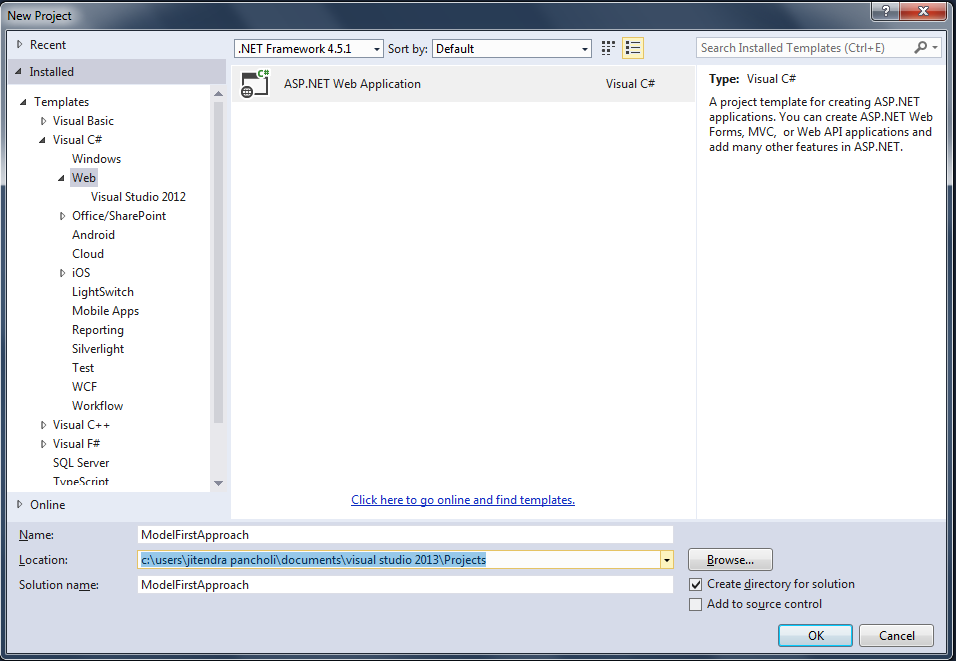
Step 1: Open Visual Studio 2013 and then click on New Project.
Step 2: Click on the Web tab from the left side of the window, and then select the ASP.NET web application and assign name to the application as “ModelFirstApproach”.

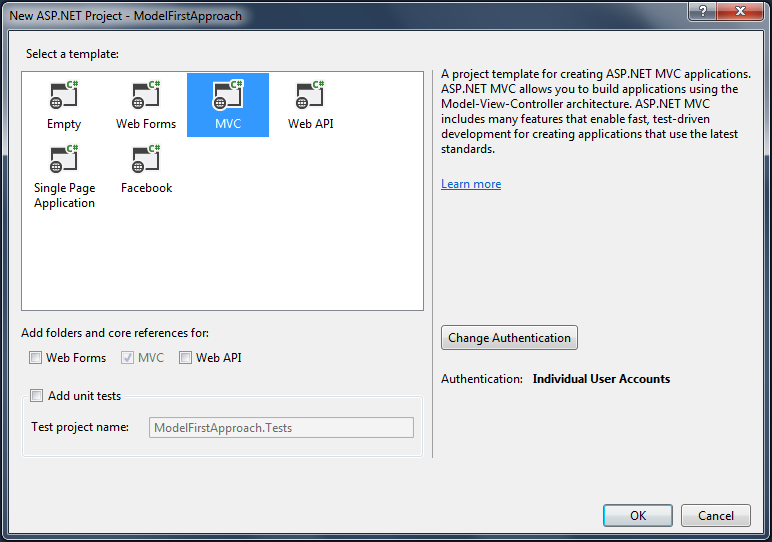
Step 3: As shown in the screen shot below, you will have to choose the MVC Project Template and click on the OK button.

Visual Studio will create the MVC application automatically and add several files and folders to your project. You can check out all those files and folders from the Solution Explorer.
Adding Entity Data Model
In this section, as the name implies, we will be adding an Entity Data Model (i.e. the ADO.NET) to the application. For doing so, we will first create an empty model using the below given procedure:
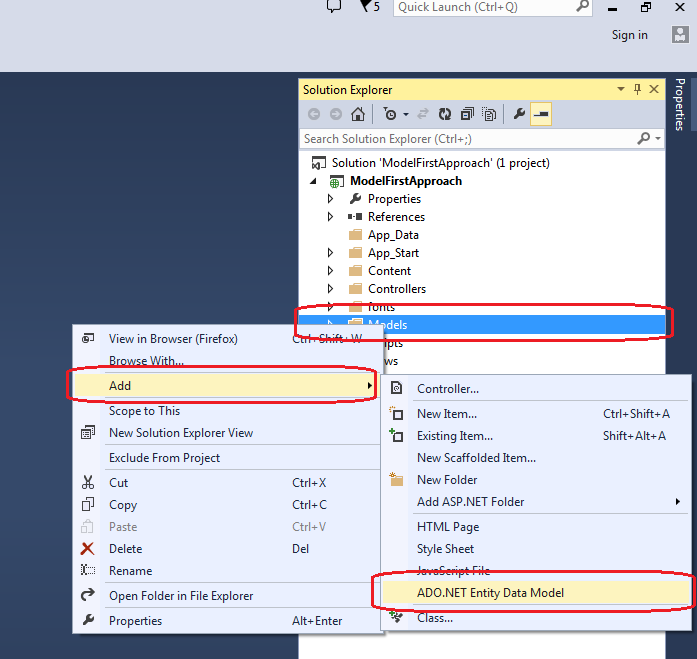
Step 1: Right-click on the Models folder in the Solution Explorer, and then click on its corresponding Add option. From the Add pane click on ADO.NET Entity Data Model.

Step 2: In this step, you will need to define the model name and click on OK. In our example, we have specified the model name as “ModelFirstModel”.

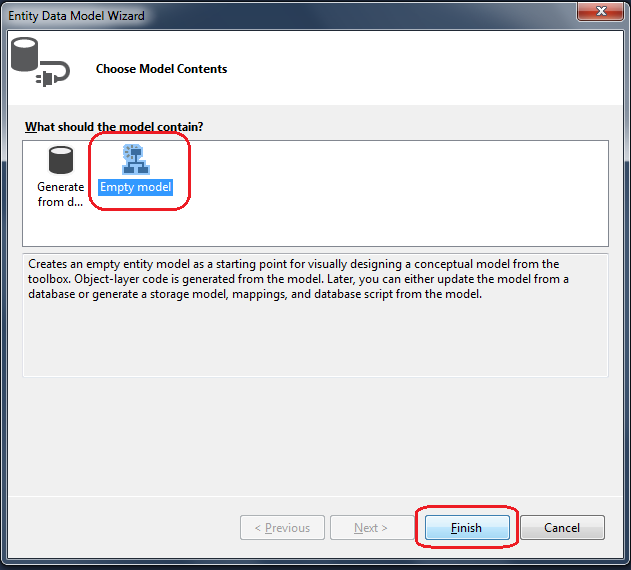
Step 3: Next from the Entity Data Model Wizard, click on the Empty Model option and hit the “Finish” button.

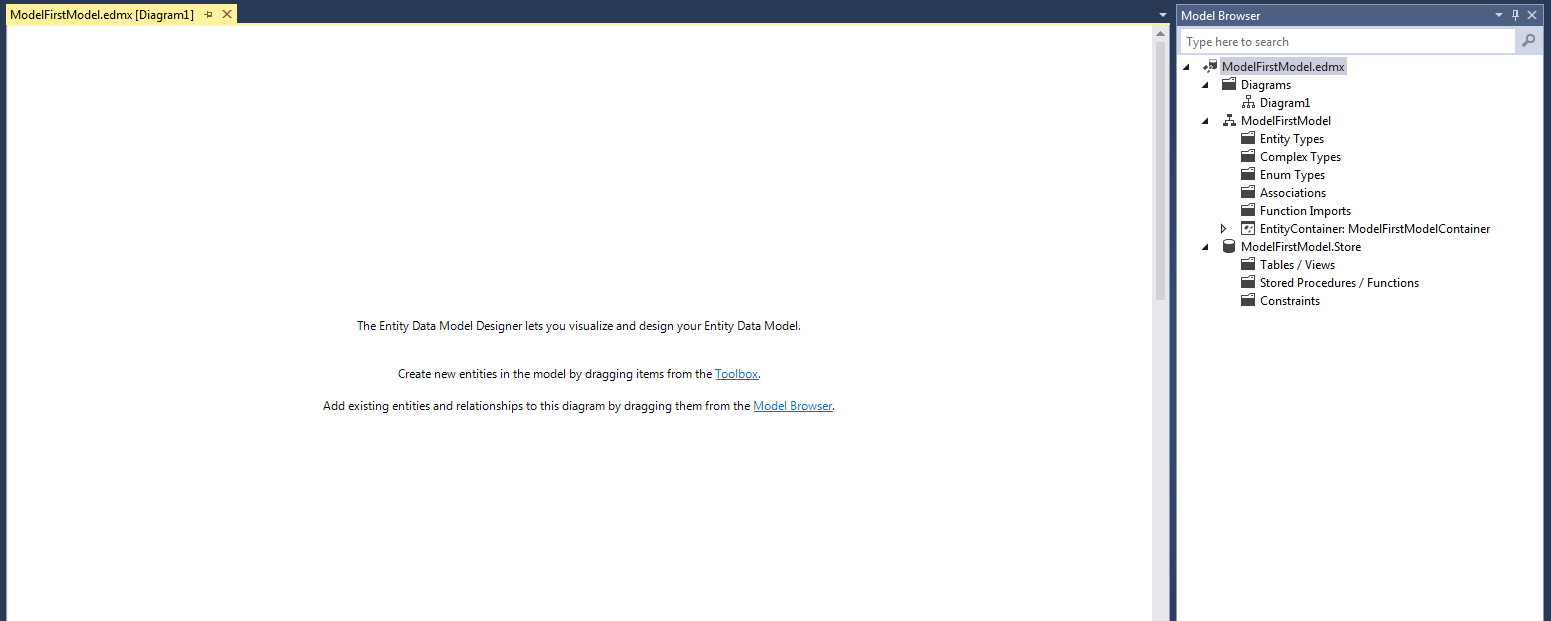
Following the above step, you will be able to see the Entity Data Model Designer (i.e. ModelFirstModel.edmx).

Working with Entity Data Model Designer
Here, we’ll add the entity in newly created Entity Data Model Designer using two sections, as listed below:
1. Adding Entity Model
In this section, we will create the entity model by following the below given procedure.
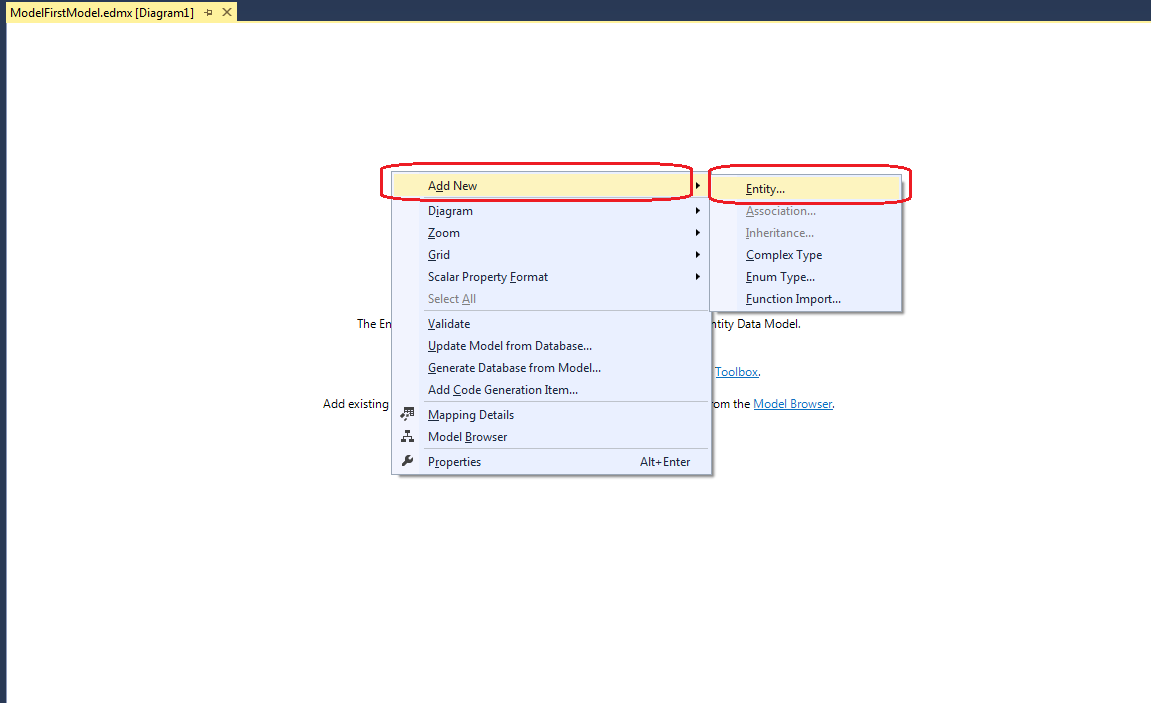
Step 1: Right-click on the Entity Data Model Designer and click on Add New>>Entity. This will help to add new entity as follows:

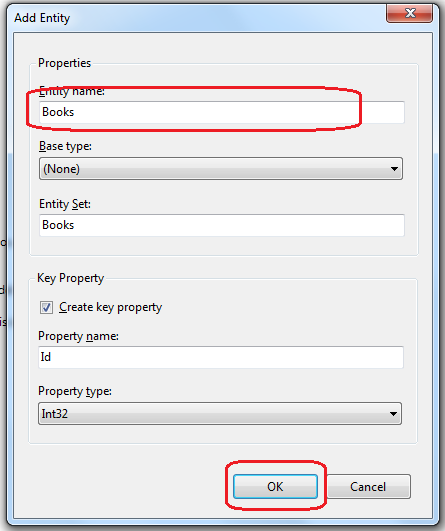
Step 2: Now in the “Add Entity” wizard, specify the name of your entity.

Note: We have specified Books as our entity name, however, you can change it according to your own requirement.
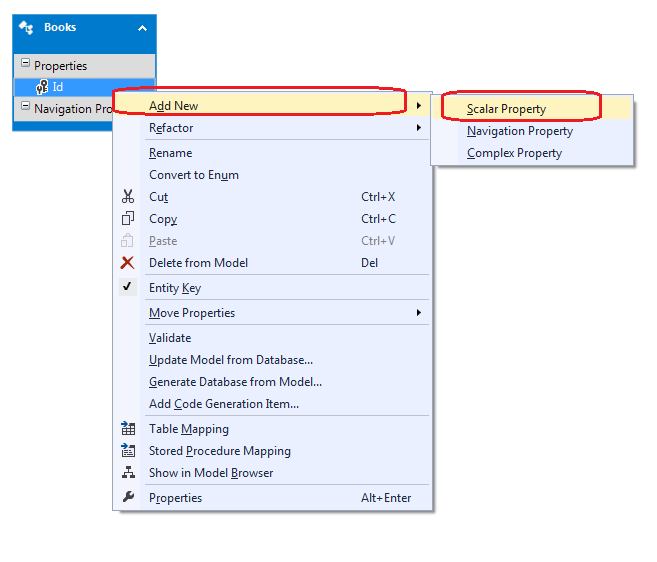
Step 3: Once you’ve completed creating the entity, you’ll have to add a scalar property to it. For doing so, right-click on the Entity click on Add New>>Scalar property.

Now we’ll change the property name.
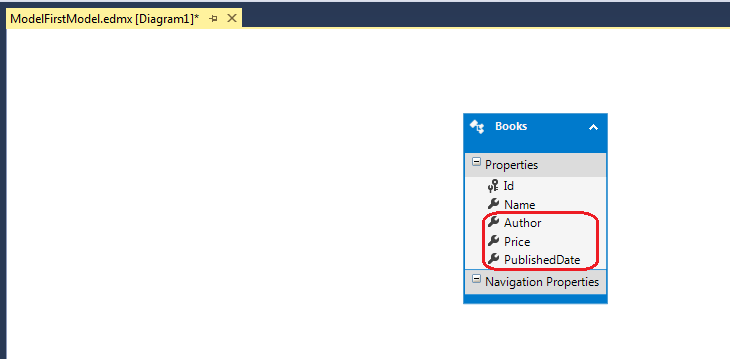
Step 4: You can choose to add even more scalar properties to the entity i.e. Books.

Note: You can create more entity models as per your requirement in the Data Model Designer.
2. Generate Database from Model
After generating an entity model, it’s time to generate the database from the model. For this purpose, simply follow the below mentioned steps:
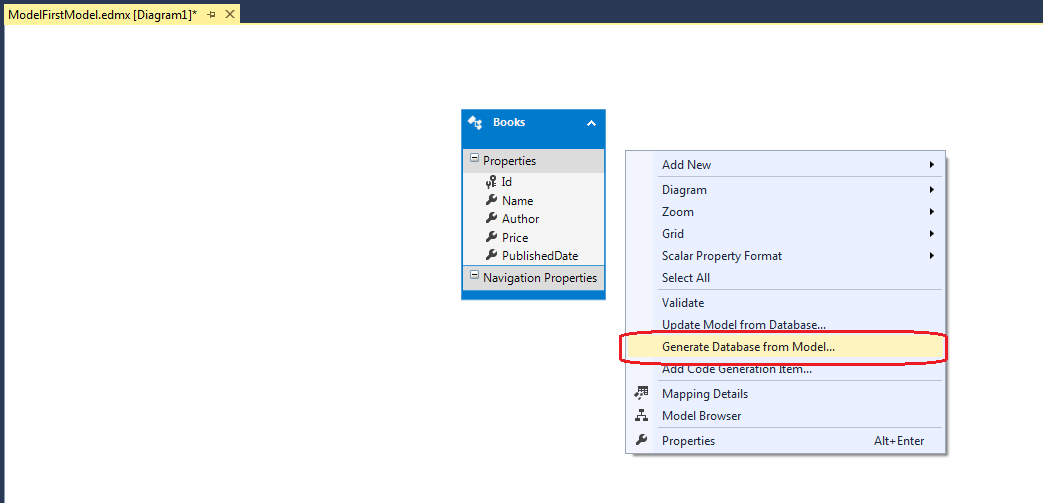
Step 1: Right-click on the Data Model Designer space and click on the “Generate Database from Model” option.

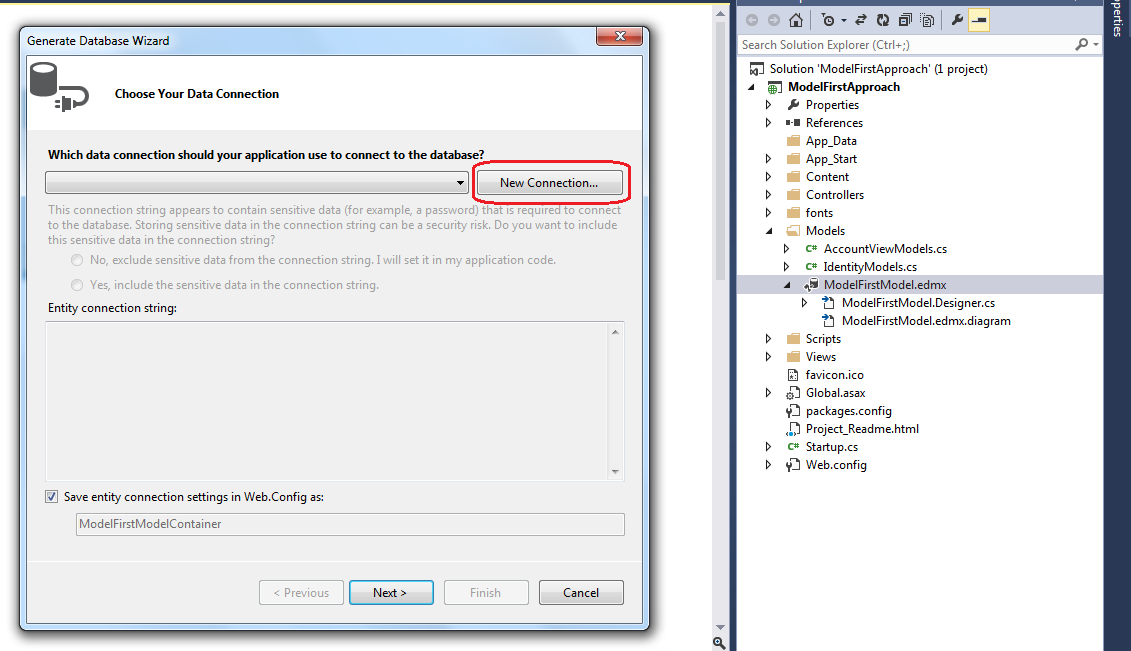
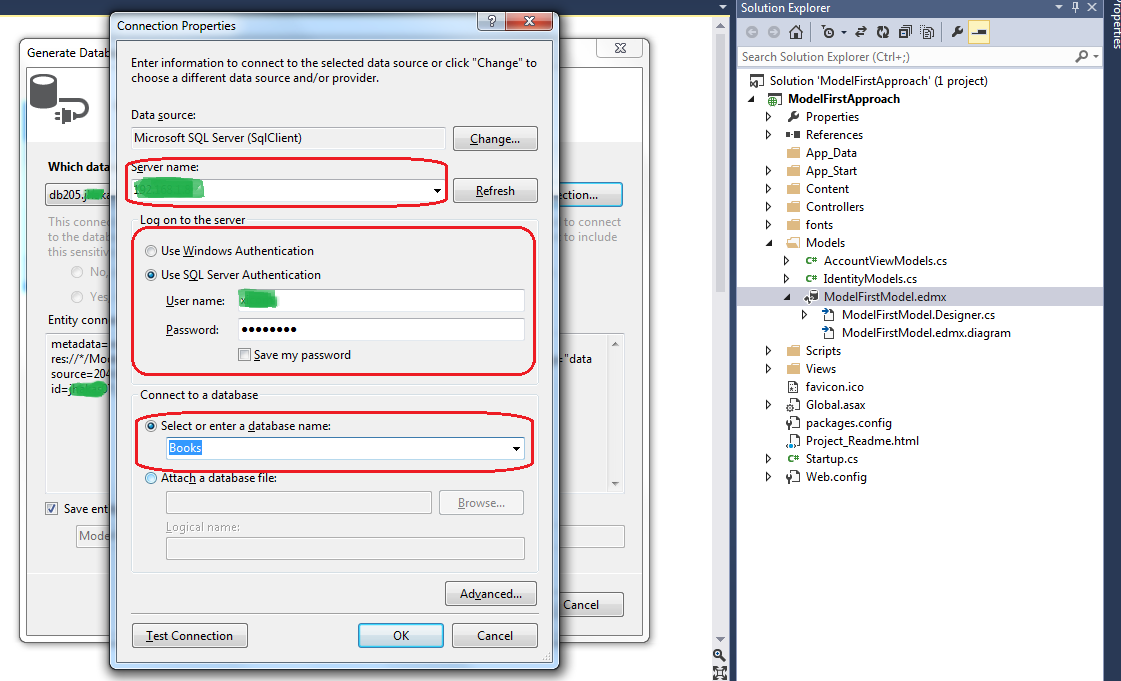
Step 2: When the Generate Database Wizard opens, click on “New Connection” for establishing a connection with the database.

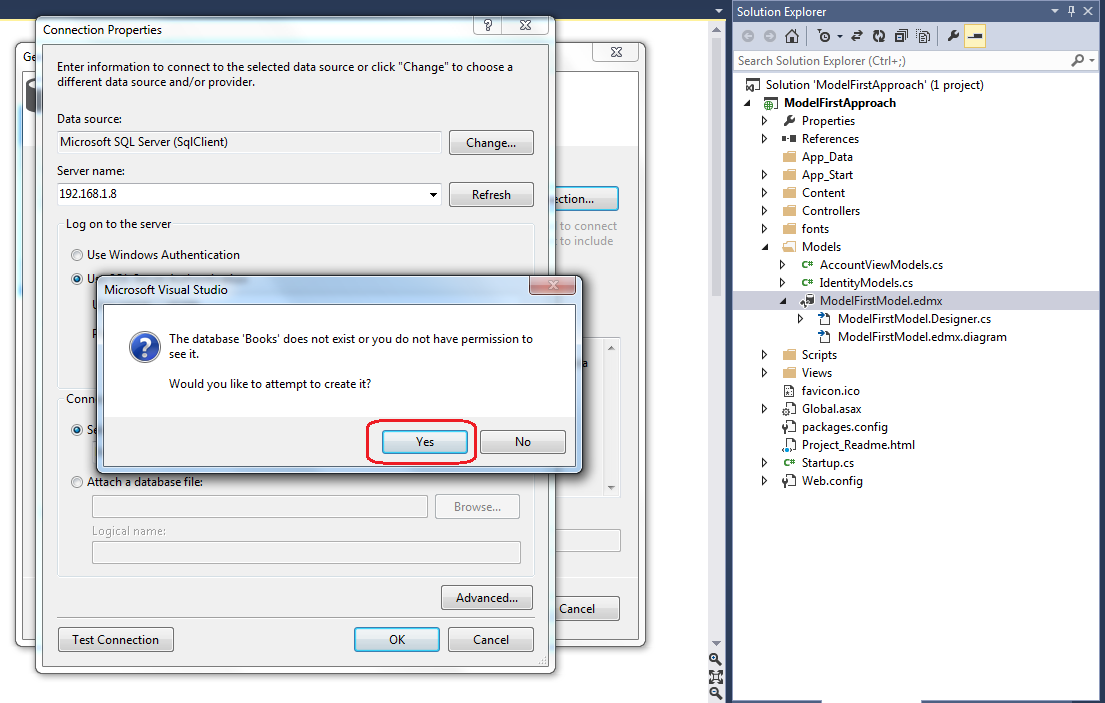
Step 3: When the Connection Properties wizard opens, you will need to assign a name to the server and the database.

Next, click on “Test Connection” to ensure whether the connection has been established or not.

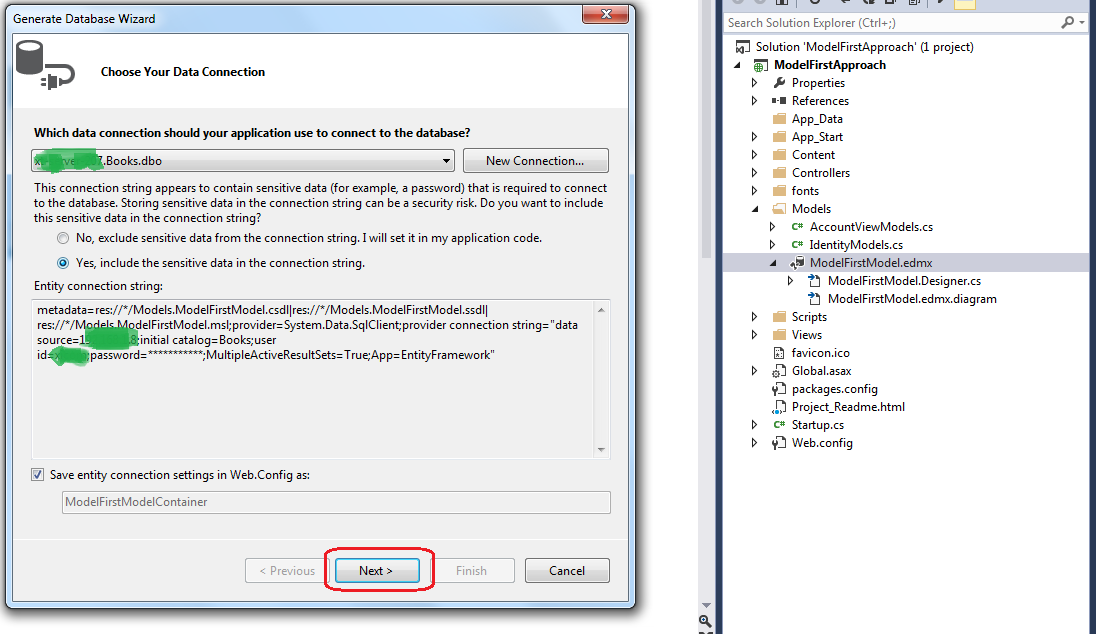
Step 4: The connection with the database will be created, as you can see in the Generate Database Wizard. And then, click on the Next button.

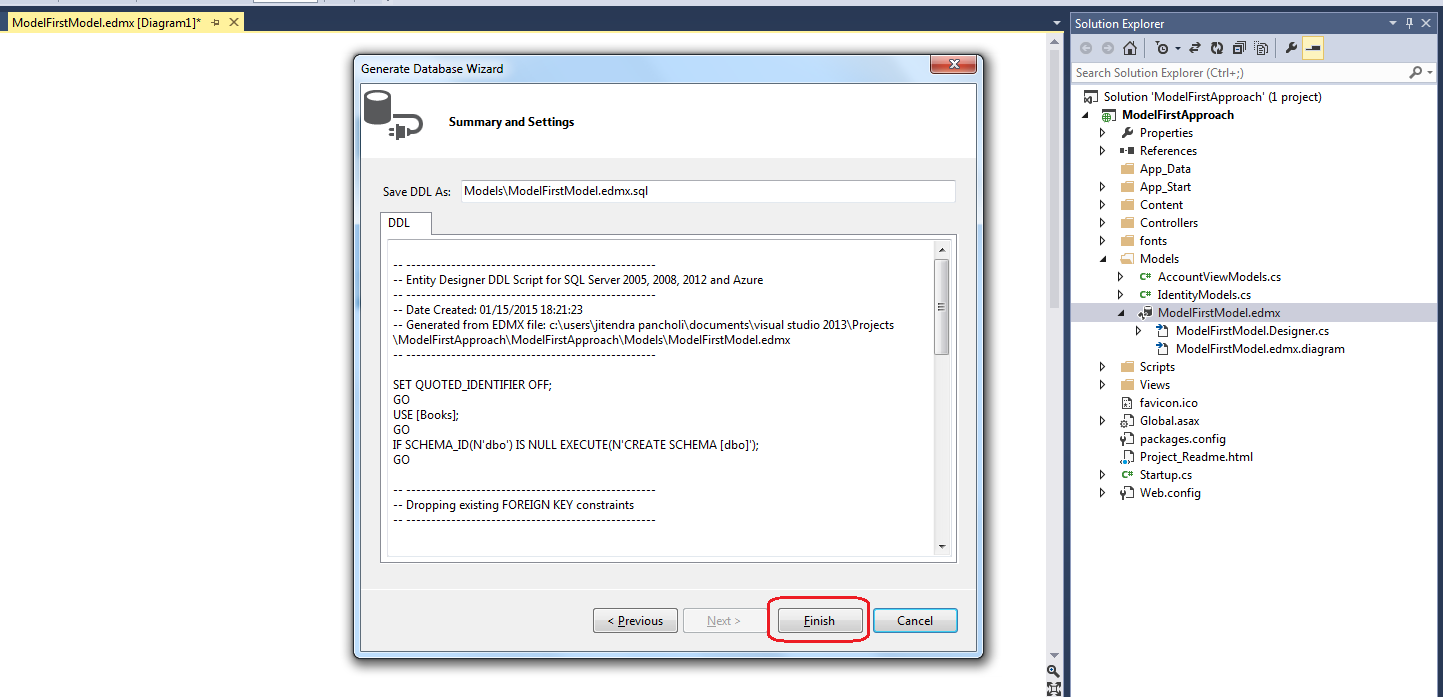
Step 5: In this step, the database summary and script will be generated. After that, click on the “Finish” button.

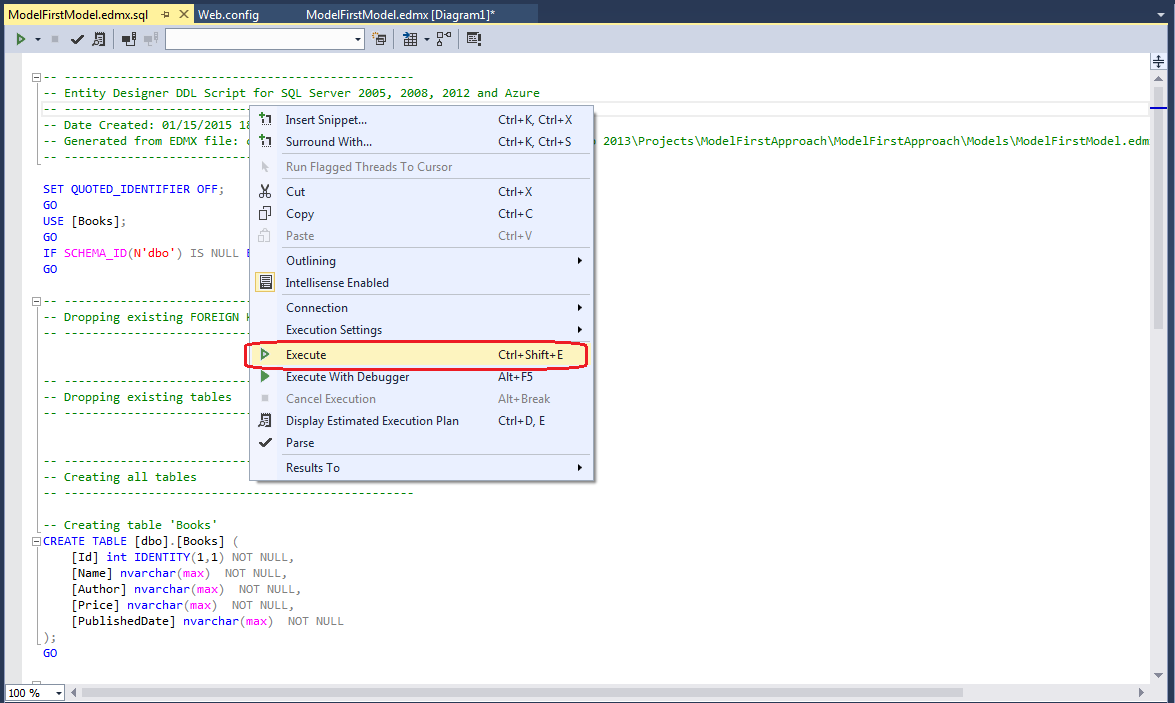
Step 6: Next, right-click on the script that is being generated and click on Execute.

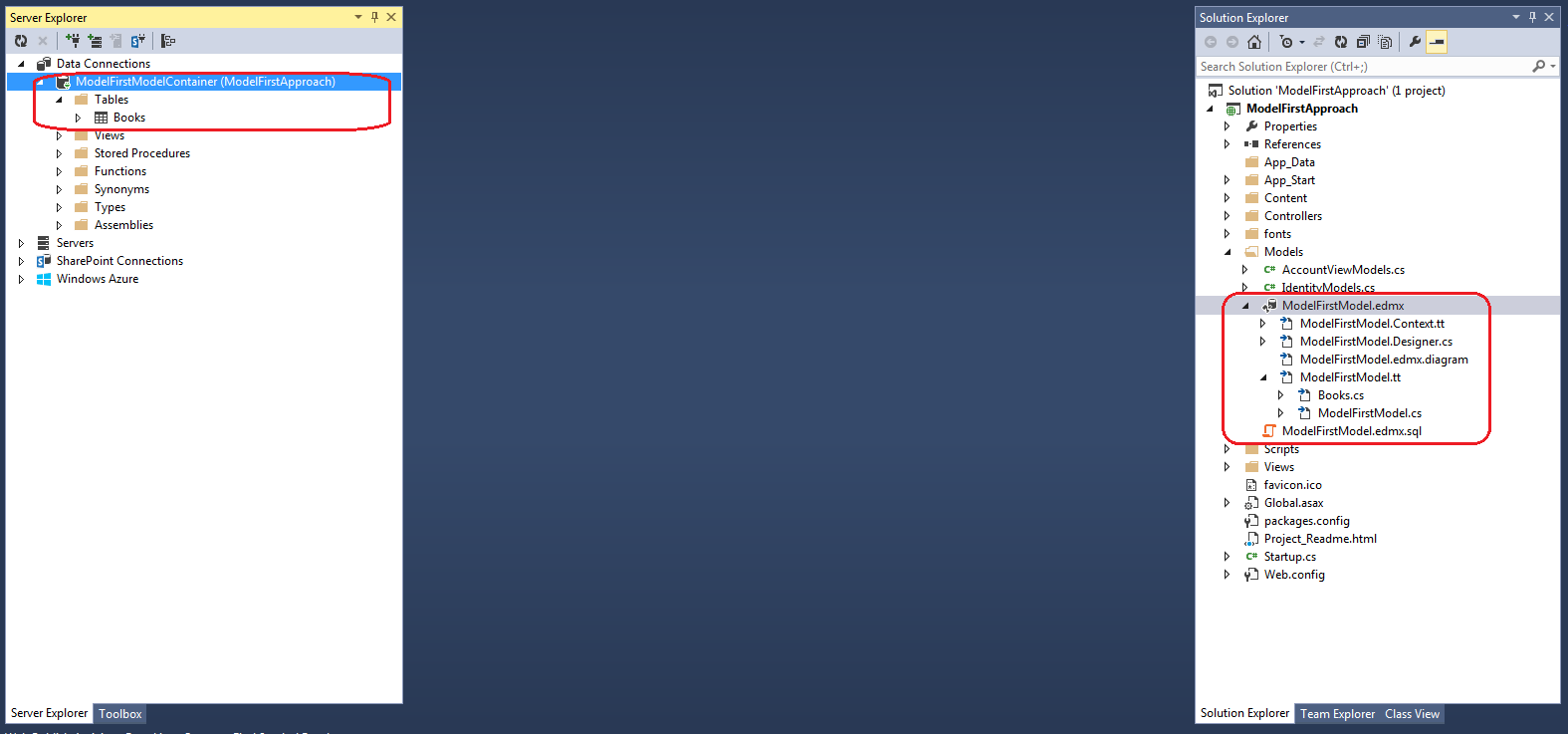
Clicking on execute will create the database that you can see in the Server Explorer as shown below:

Working with Controller and Views
Till now, we have worked with the database. So far we have the done the work with the database. And now we’ll be working with the controller as well as views in MVC 5. First off, we’ll use the Entity Framework to add the MVC5 Controller using the following procedure:
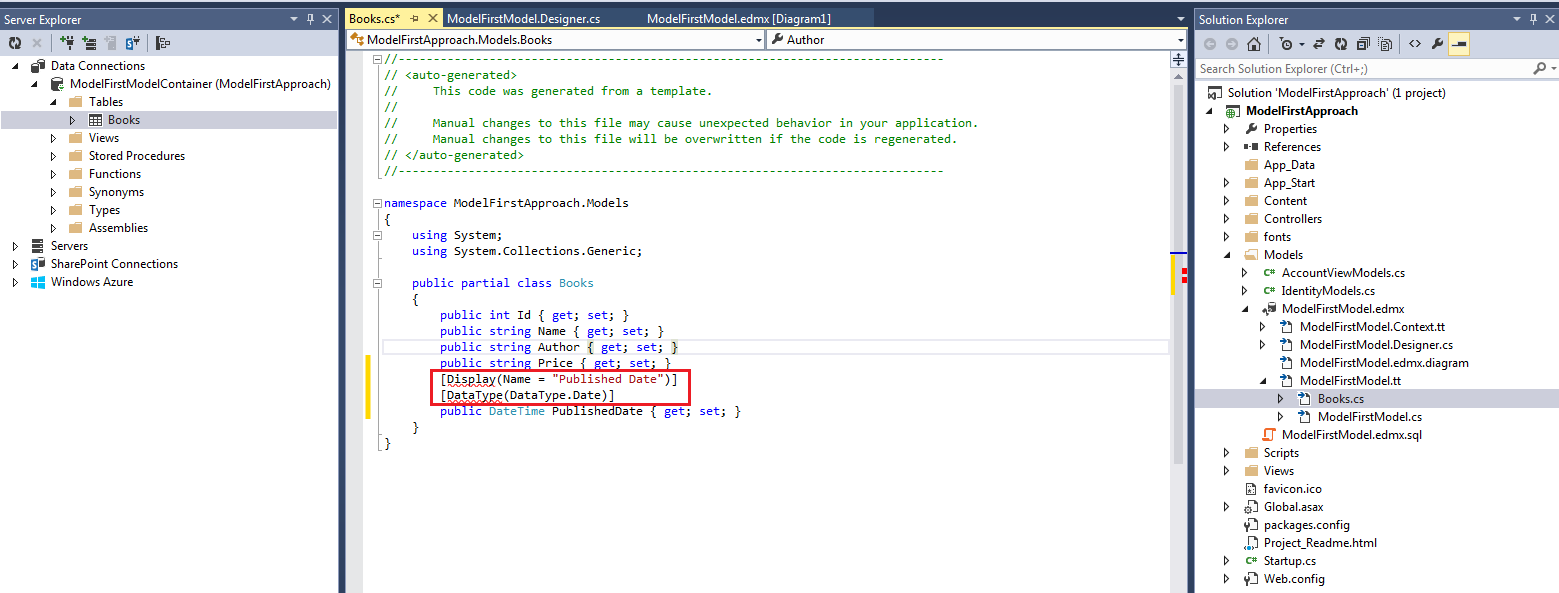
Step 1: We’ll have to build the solution, in order to locate the model class in the Models folder. Books class is generated in the models folder (i.e. ModelFirstModel.edmx). Simply edit the code with the highlighted code as shown in the screenshot below:

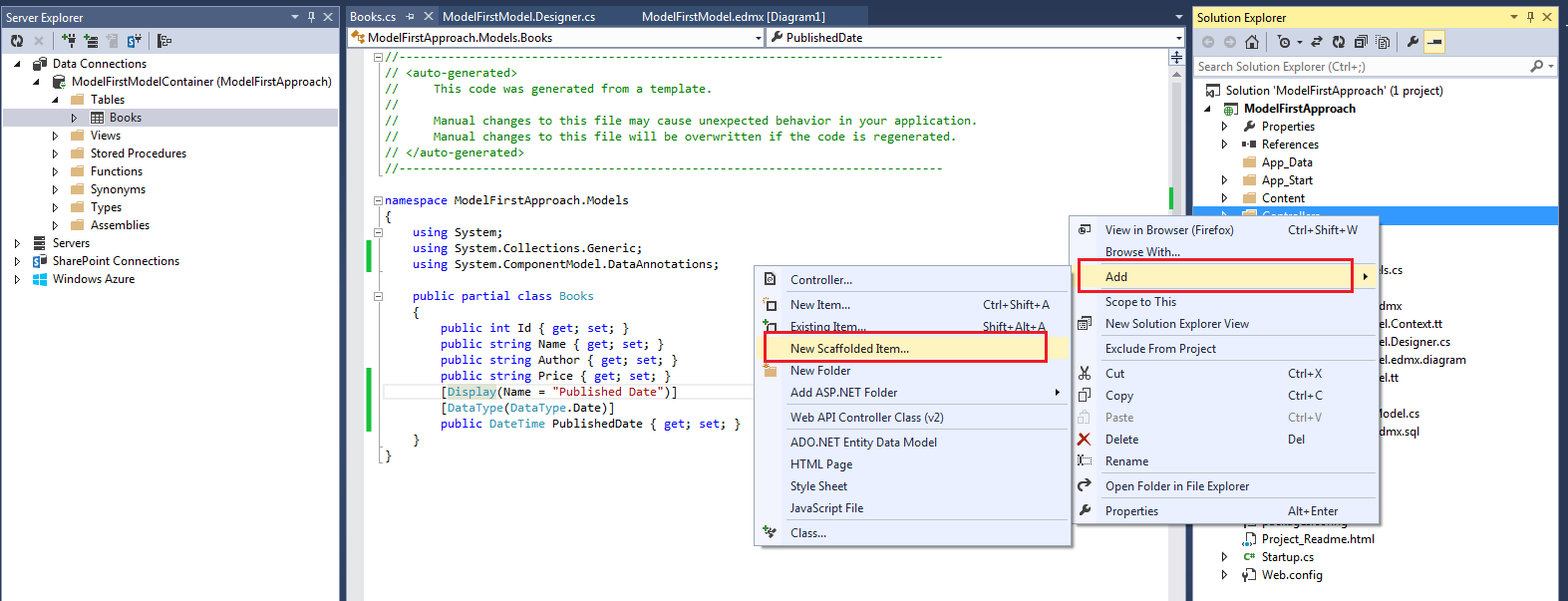
Step 2: In the Solution Explorer pane, right-click on the Controller and click on Add>>New Scaffolded Item.

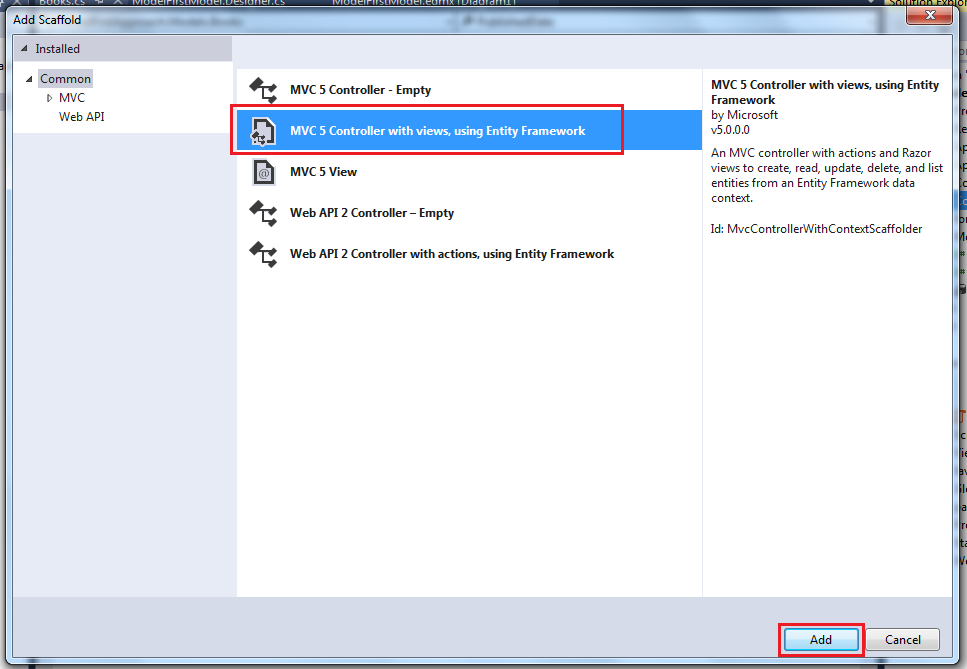
Step 3: Now the Add Scaffold wizard will open. From this wizard, select the option “MVC 5 Controller with views, using the Entity Framework”.

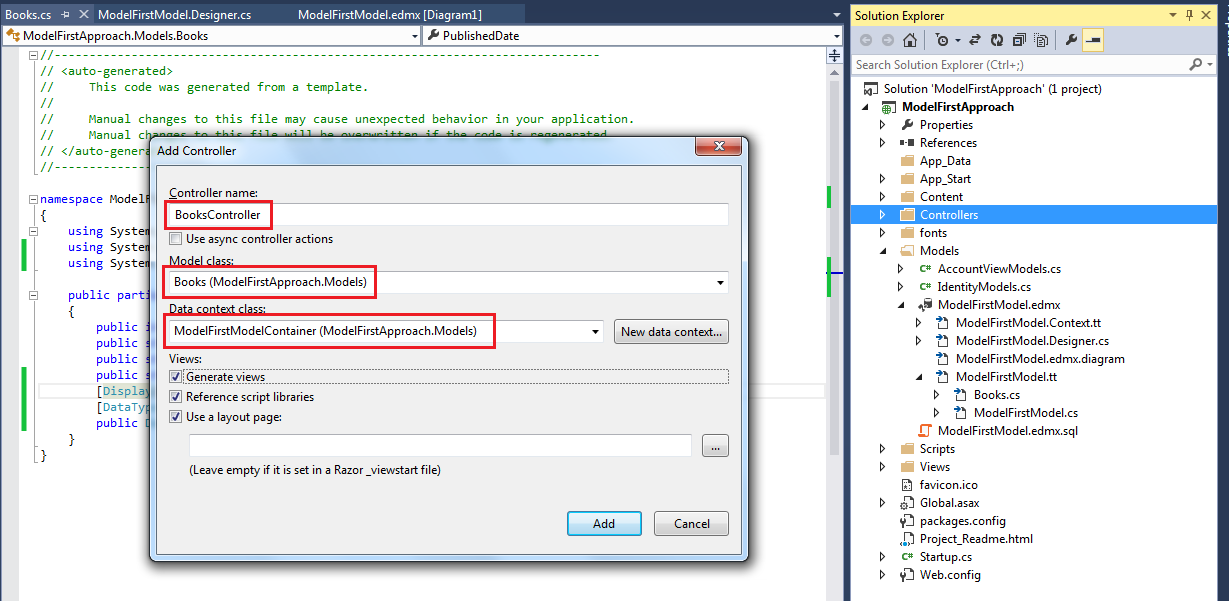
Step 4: Now in the Add Controller Wizard, we’ll be specifying the following fields:
- Controller name
- Model class
- Data Context class
And then, click on Add.

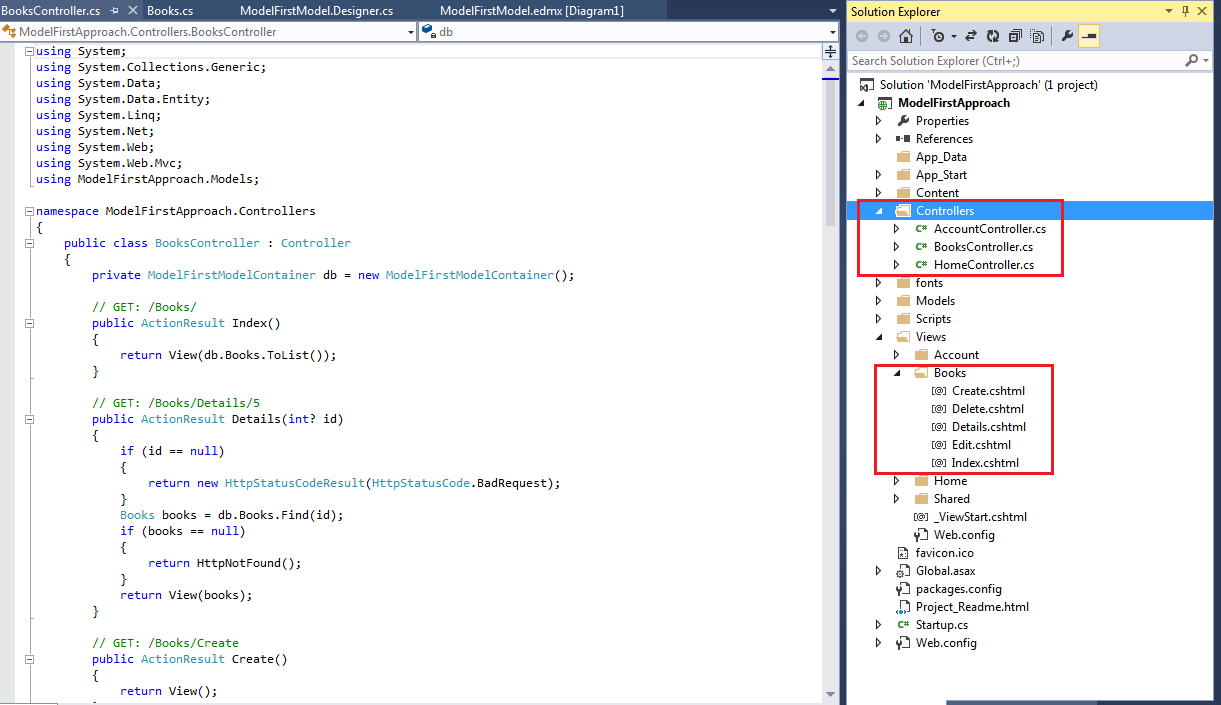
After clicking on the Add button, the BooksController class is generated inside the Controllers folder. In addition, the Books folder is generated within the Views folder as highlighted in the screen shot below:


do CRUD Operations
Here we’ll be performing CRUD operations: Create, Read, Update and Delete using the following procedure:
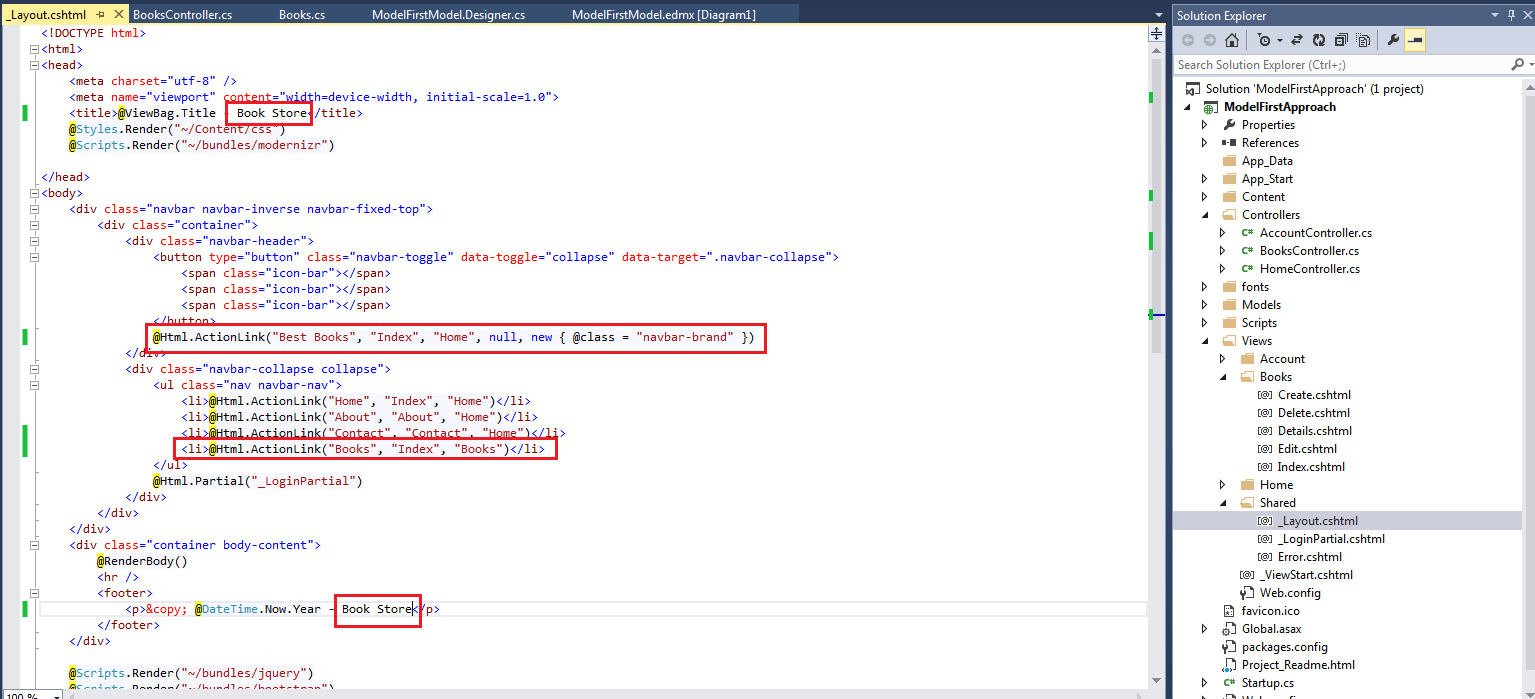
1. In the very beginning, we will be creating an “Action Link” to our View. For this purpose, we will go to the Views>>Shared>>_Layout.cshtml file and will edit the code with the following code:
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>@ViewBag.Title-Books App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<buttontype="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Best Books", "Index", "Home", null, new{@class="navbar-brand"})
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", ”Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Books", "Index", "Book")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr/>
<footer>
<p>©@DateTime.Now.Year -My Books Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
In this code, we’ve created an action link. In addition, we have edited the app name and its title.
2. Now we will be working with the CRUD operations:
2.1 Create:
In this particular section we will be working on Create operation.
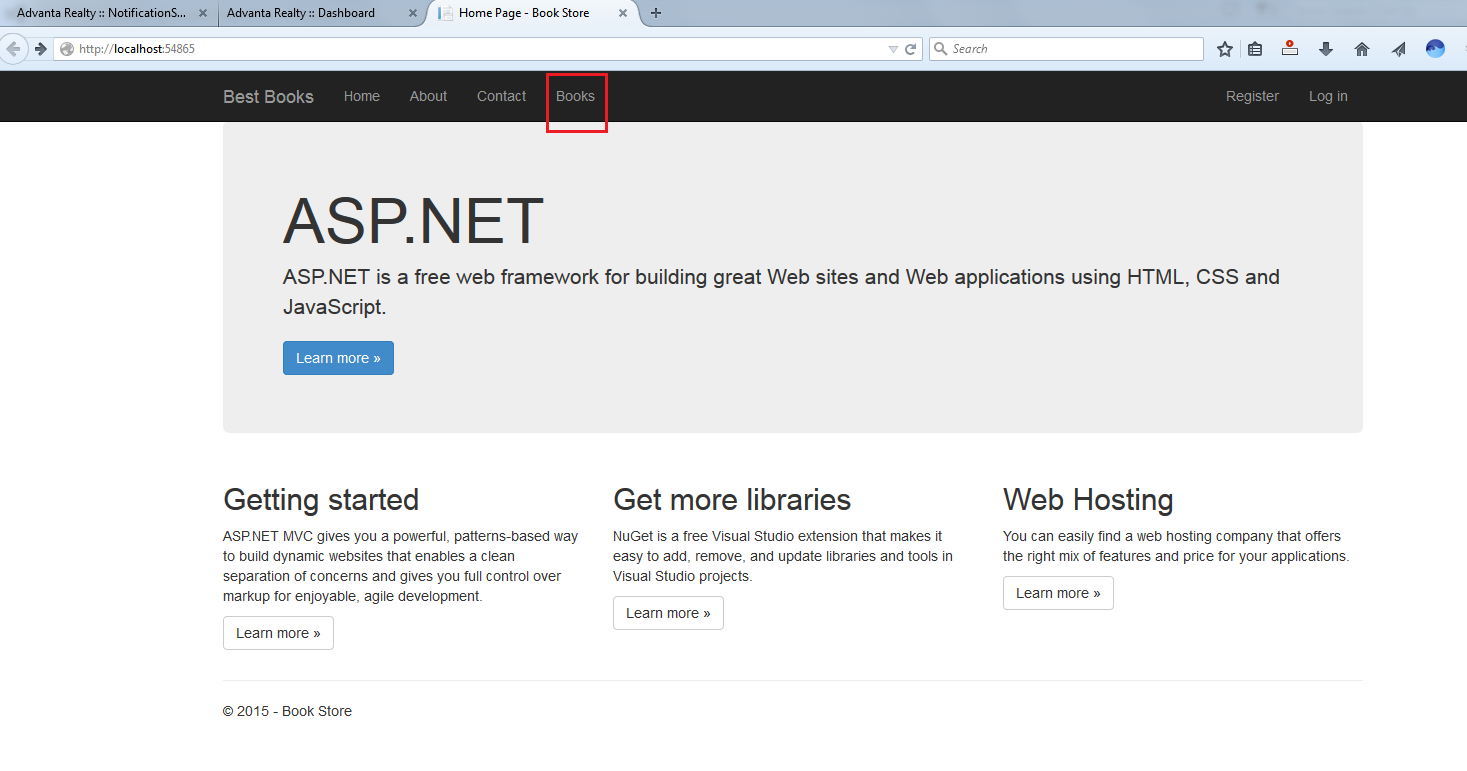
Step 1: First off, we’ll run the application we have created. In our application home page we’ll click on Books.

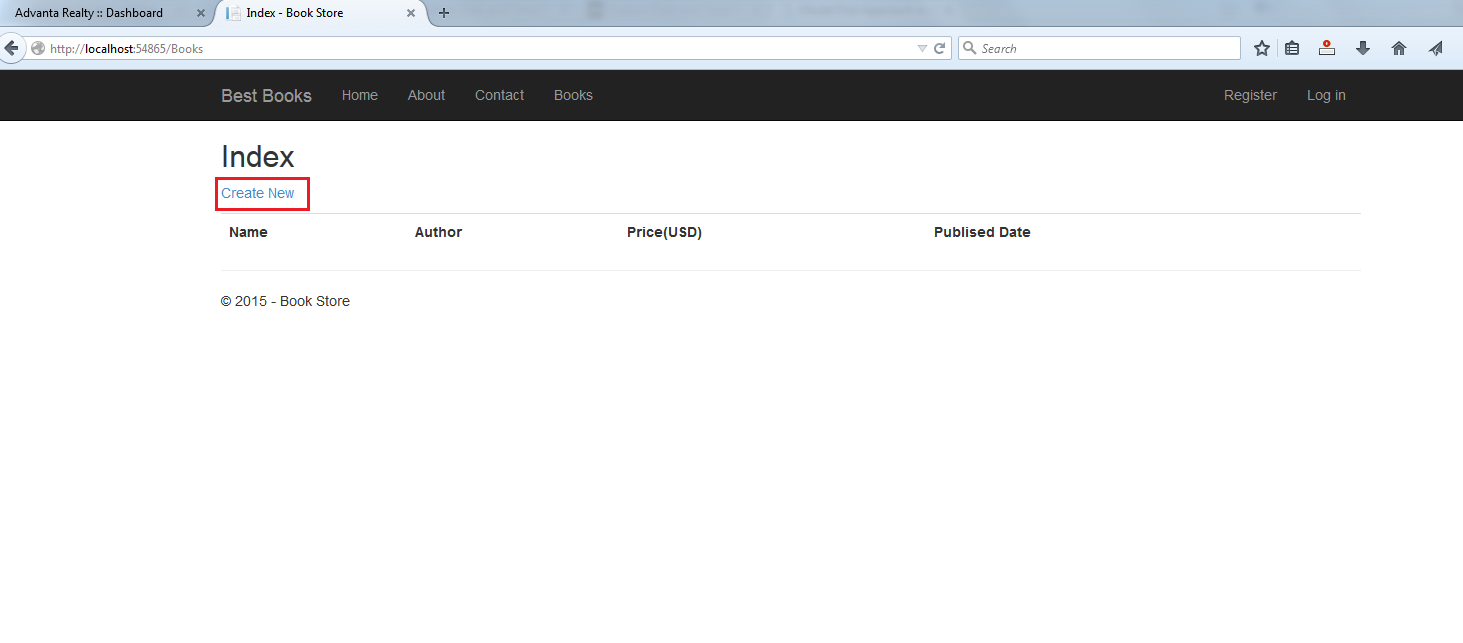
Step 2: After clicking on Books from the navigation tab, a window will open (as shown below). In this window, we’ll click on the “Create New” link for creating the record for our Books application.

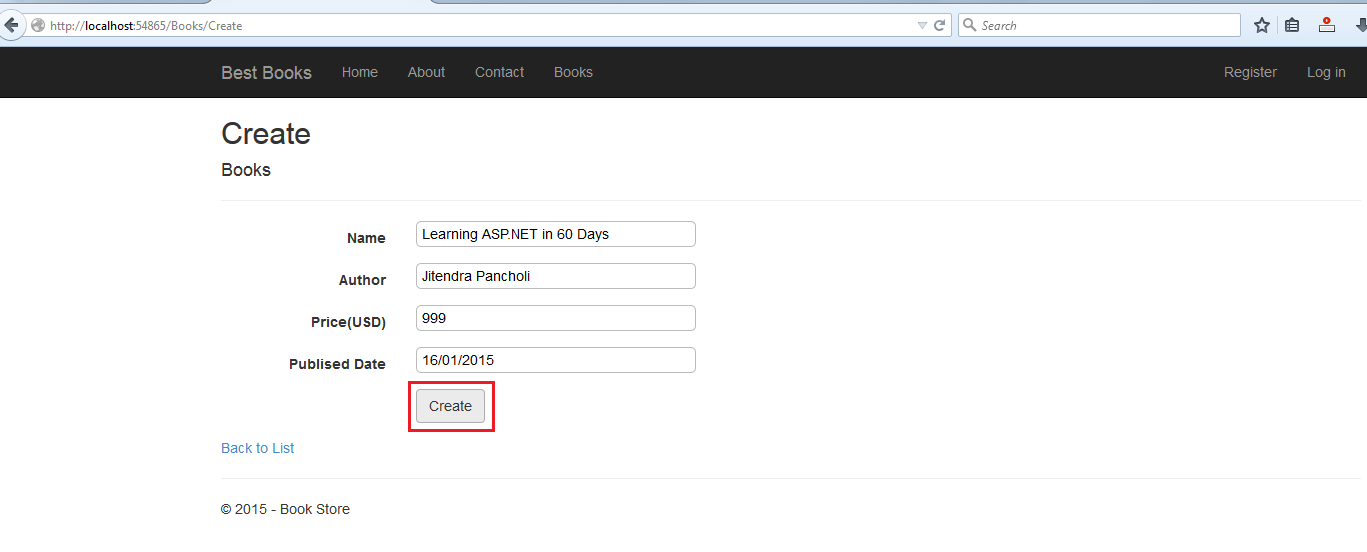
Step 3: In the next window, fill all the fields (as shown below) and click on Create.

You can add as many records as you want using the same procedure. Once your record gets created, you can perform two operations on it:
2.2 Read:
You can read the corresponding records, when you click on the Books link.
2.3 Update:
You can update the corresponding record by following the below mentioned steps:
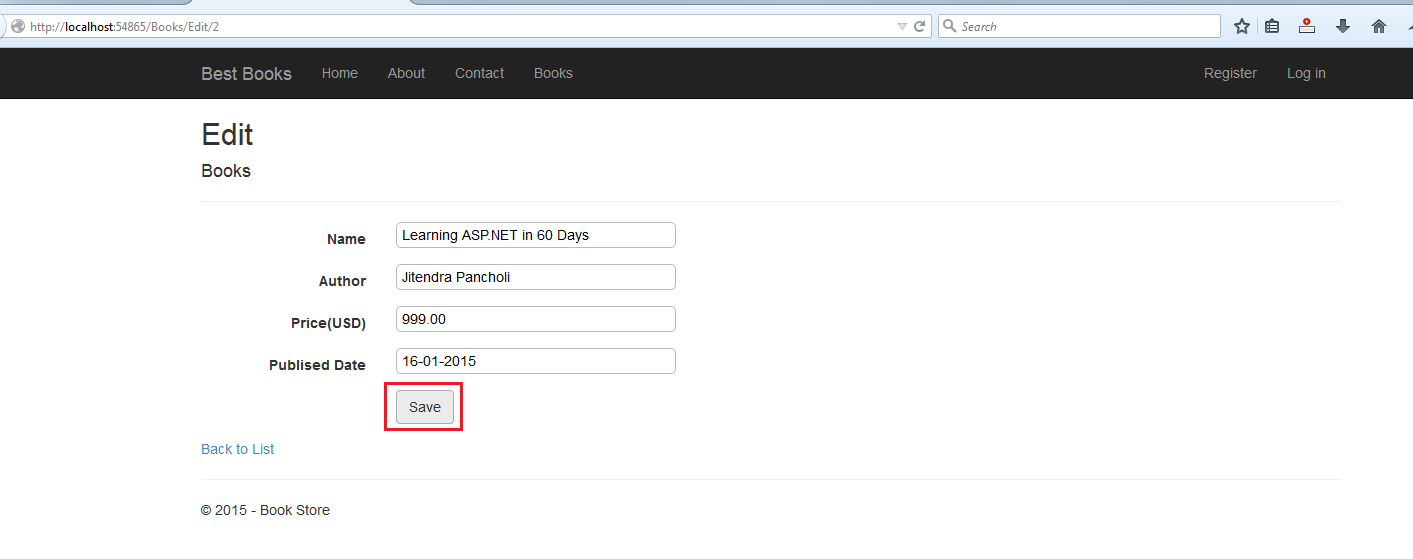
Step 1: Open your record you want to edit, and click on the Edit link.
Step 2: Now edit the record and hit the “Save” button.

3. Delete:
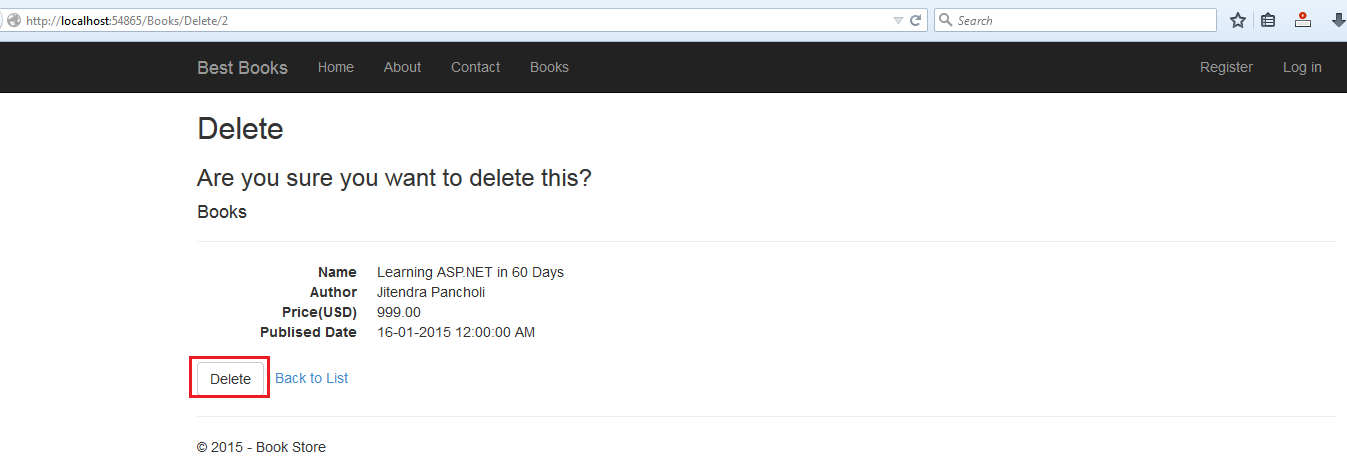
You can even delete the record you’ve created, by clicking on the Delete link.

Working with Database
Now all the tables and records will be updated in the database. In order to view them using the Server Explorer, follow these steps:
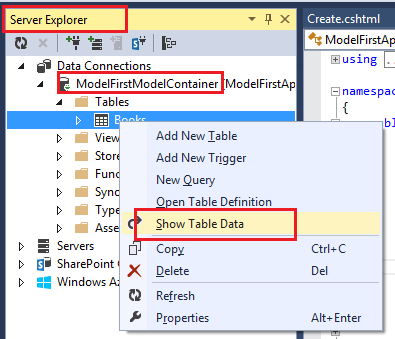
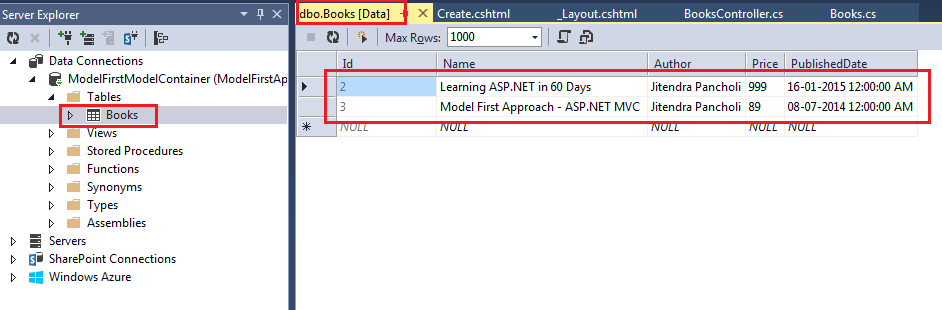
Step 1: In the Server Explorer, click on the Model folder. Next, right-click on the Tables folder and click on Books>> Show Table Data.

Step 3: Now, all the records will be visible on the screen.

That’s it for now! Hope reading this tutorial will help you learn how you can create an ASP.NET MVC 5 application using EF model first approach.
Author Bio
Mike Swan is an experienced PSD to WordPress service provider, and a web designer. He loves to share his thoughts on web design and web development trends.



Thanks. If you receive an error message saying "Object reference not set to an instance of the object" then use the ApplicationDbContext Data Context class instead.
Thanks For that Advice, was receiving same error
Very crisp and clear solution
Hi,
After generating the sql code, for Execute option is not coming.
please help
hiii, i am a programmer geek .
I have 3 question for you.
program for packet synchronization in java for network security ?
program for thread synchronization in java
r u single?
What a smartass… trying to get your homework done
Code first approach for life!