So, to make the way easier for the developers and designers, I have compiled a list of some best code editors that are sure to aid you throughout. These code editors are bristled with plenty of functionalities to help webmasters complete their work in no time.
Also Read: Online Photo Editors – Top 4 Online Tools That Works Like Photoshop
10 Best Code Editors for Designers and Developers
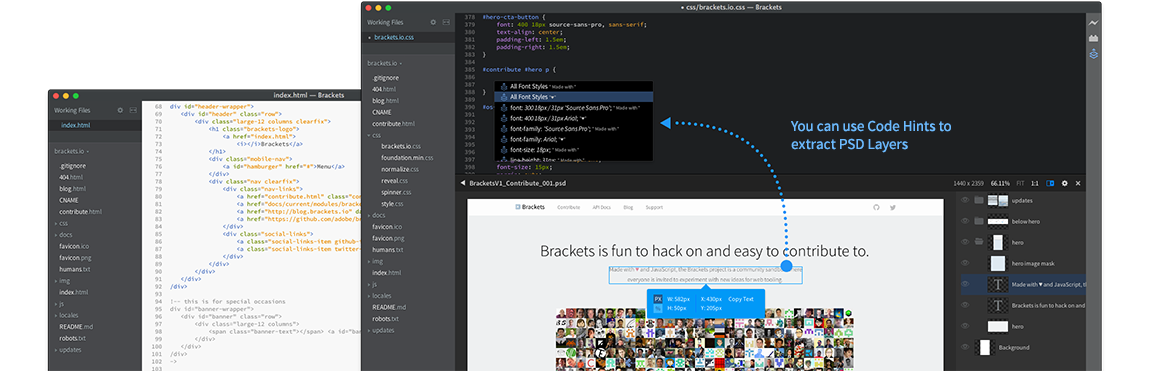
1. Brackets
Bracket is simply a modern, open-source text editor for web developers. This lightweight and easy to follow editor is ready to offer everything you need to maintain the pace of your work. It features some top-grade visual tools and processors support to provide you a more comfortable environment for writing quality codes. As a revolutionary code editor, it comes with a Quick Edit Option, which makes it quite easy for you to edit colors, play around CSS and more. The editor is developed using a unique combination of JavaScript, CSS and HTML, which makes it stand out from the crowd.
2. Code Any Where
Code Any Where is yet another high performing code editors for web developers. The editor works flawlessly across a range of browsers and comes complete with an integrated ftp client along with a support for HTML, PHP, JavaScript, CSS, and XML. It’s an ideal tool for anyone who loves to play around codes on the go.
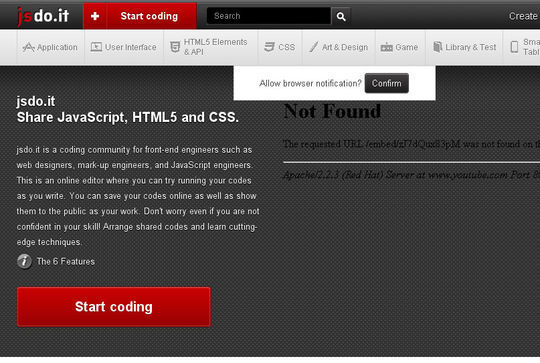
3. jsdo.it
jsdo.it is an extremely reliable coding community built for front-end designers, mark-up developers, and JavaScript engineers. Jsdo.it is an online editor wherein you can experiment your own codes and also show them to your users. Not sure about your skills? Share them with your team mates, learn from them, and grow your skills.
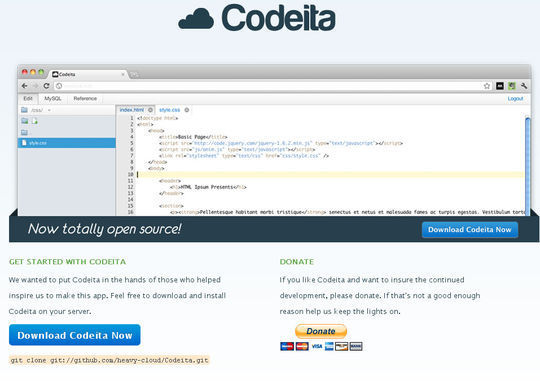
4. Codeita
Codeita is a popular cloud-based software designed for the motive of website prototyping and application development. The tool is extremely helpful for those who prefer doing work together in an integrated social environment. Codeita makes it easy for you to create, edit, and deploy your web projects in a LAMP software bundle. Also, using a tool like this, one can easily manage code, files, and databases directly from the browser-powered dashboard.
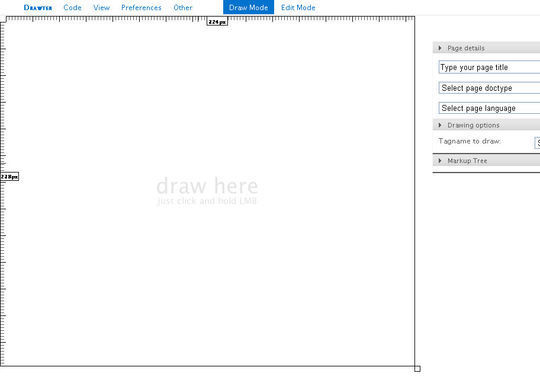
5. Drawter
Drawer is a top-notch tool that’s written in JavaScript and bases on jQuery library. The tool is incredibly helpful in offering you a range of opportunities to draw your own code set while developing a website. Drawter is compatible with all the modern browsers and presents tags in the form of layers.
Also Read: 7 Best Tools to Make JavaScript Testing Easier
6. Maquetta
Maquetta is a code editor known for its best-of-breed WYSIWYG visual authoring of HTML5 user interface. Built around HTML5, the editor seamlessly runs across a wide range of leading browsers without having any need to use any additional plugins or downloads.
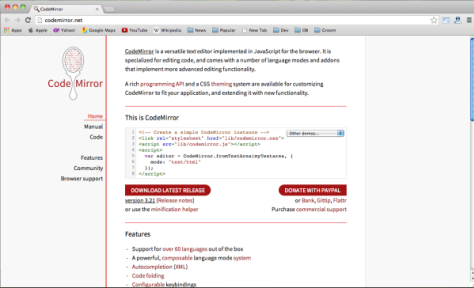
7. Codemirror
Codemirror is a cutting-edge solution for developing high-end website. As a leading code editor, Codemirror is implemented in JavaScript for browser. Developed especially for developing quality codes, the editor comes packed with a plenty of language modes and relevant add-ons that help you maintain the flow of your web development work.
8. Bluefish
Bluefish is a well-known code editor for designers praised for its prowess and versatility. It provides webmasters with some powerful ways to write websites, scripts, and codes. It is also compatible with a range of programming and markup languages. With its plenty of designer-friendly tools and options, one can come up with a fully-featured website. It also supports document templates and wizards to integrate CSS forms, audio, video and more.
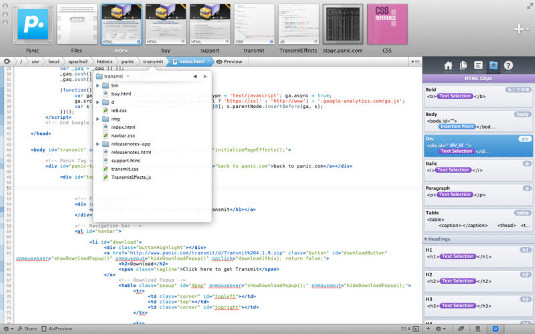
9. Coda
Targeted especially at web designers and developers, Coda is a leading Mac app to complement the development process of a website. The editor comes with a great deal of features that are sure to please your coding skills.
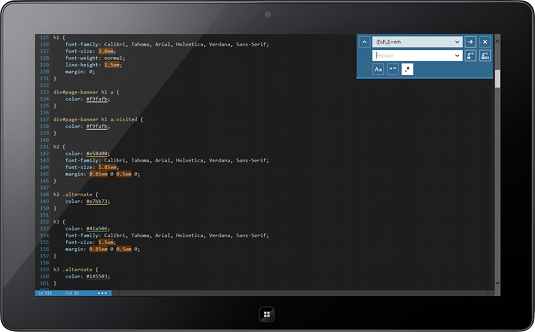
10. Code Writer
Code Writer is a highly efficient code editor with a sleek interface that’s ideal for your UI development needs. The app provides a range of reliable features such as code outlining, syntax-error, auto-correct, text formatting and much more.
Conclusion
That’s all! The above mentioned best code editors are sure to boost your skills and productivity and will help you grow both as a developer and designer.
Author Bio
Sophia is a renowned WordPress developer by profession and is currently handling a suite of WordPress development projects. In case, you have made up your mind to enhance WP website then it is better to Hire WordPress Developer who can serve you the desired services.











what about other languages like java, c, c++, python?
is there alternative editor and compilers available?
Thanks for these information
please provide the downloading links for each of the apps.
thank you